

皆さんお疲れ様です。いそやまです。
SNSの投稿内容をブログに埋め込むことでブログの見栄えが良くなります。
私もたまにTwitterやInstagramの投稿をブログに埋め込むのですが、たまにしか埋め込まないので方法を忘れてしまいます。
この記事では、Word Pressで作ったブログにTwitterとInstagramの投稿内容を埋め込む方法を、写真17枚を使って紹介します。

とっても簡単です♪
Twitterをブログに埋め込む方法
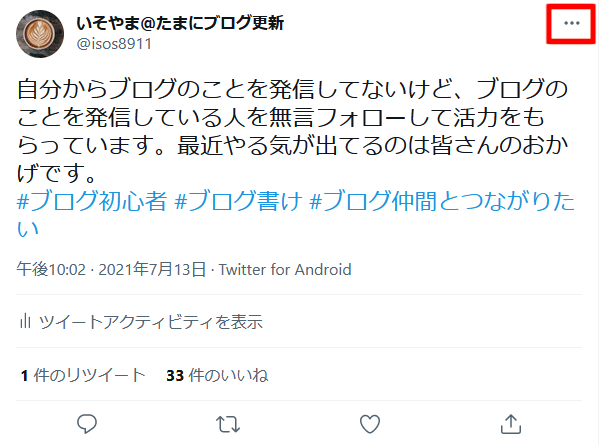
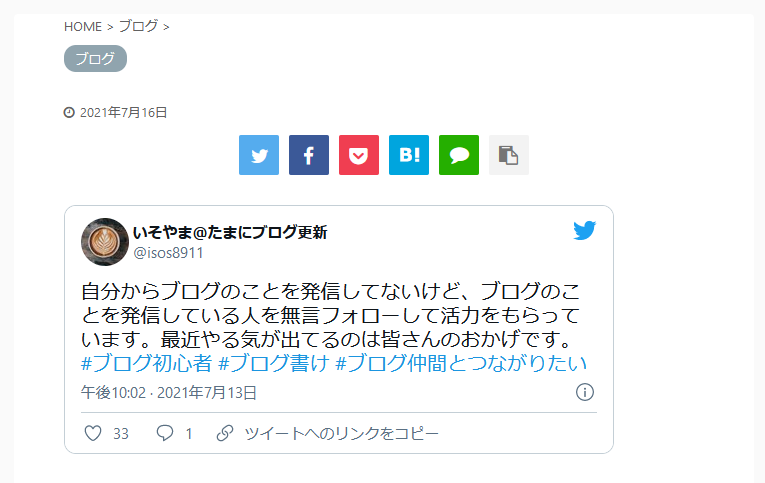
自分からブログのことを発信してないけど、ブログのことを発信している人を無言フォローして活力をもらっています。最近やる気が出てるのは皆さんのおかげです。#ブログ初心者 #ブログ書け #ブログ仲間とつながりたい
— いそやま@たまにブログ更新 (@isos8911) July 13, 2021
上のツイートをブログに埋め込む方法を7つの手順で紹介します。
手順①
埋め込みたいツイートの右上にある「・・・」をクリックします。

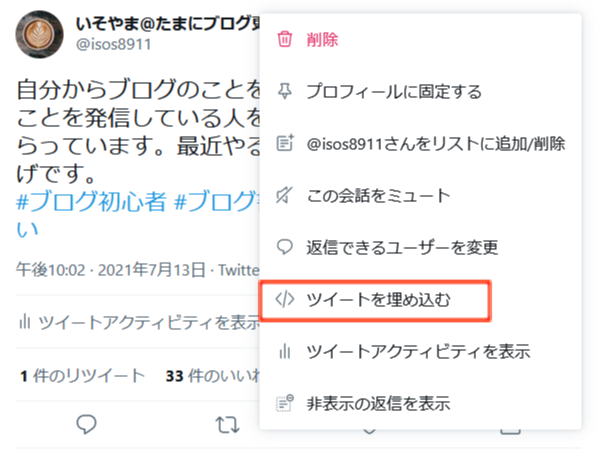
手順②
「</> ツイートを埋め込む」をクリックします。

手順③
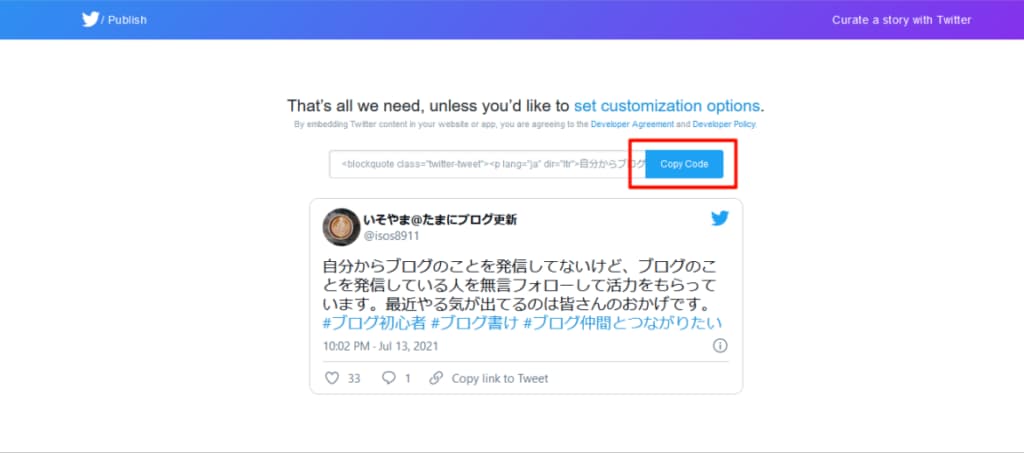
Twitter Publishという、ツイートを埋め込むために変換してくれるページに飛びます。
「Copy Code」をクリックして、コードをクリップボードにコピーします。

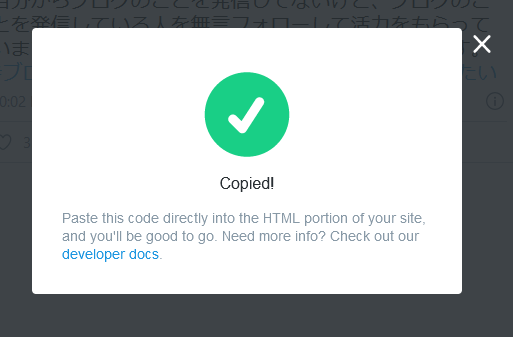
「Copied!」とレ点が表示されるとコードのコピーが完了します。

手順④
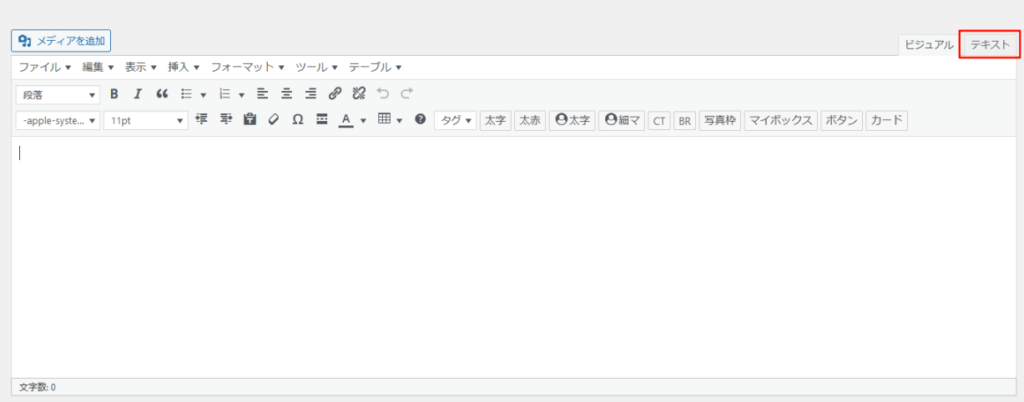
Twitterを埋め込みたい記事の「テキスト」をクリックします。

手順⑤
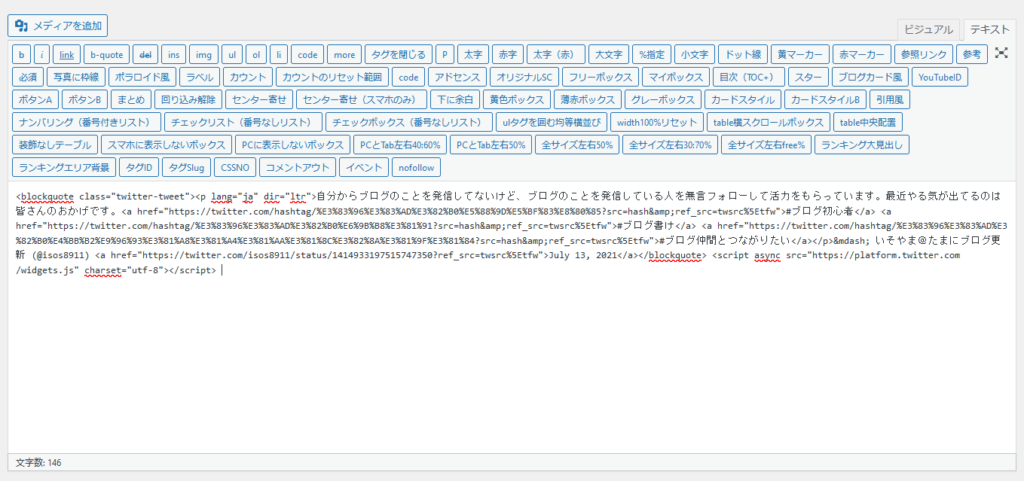
埋め込みたい位置に「貼り付け」を行います。
手順③でコピーしたツイートのコードが貼り付けられます。

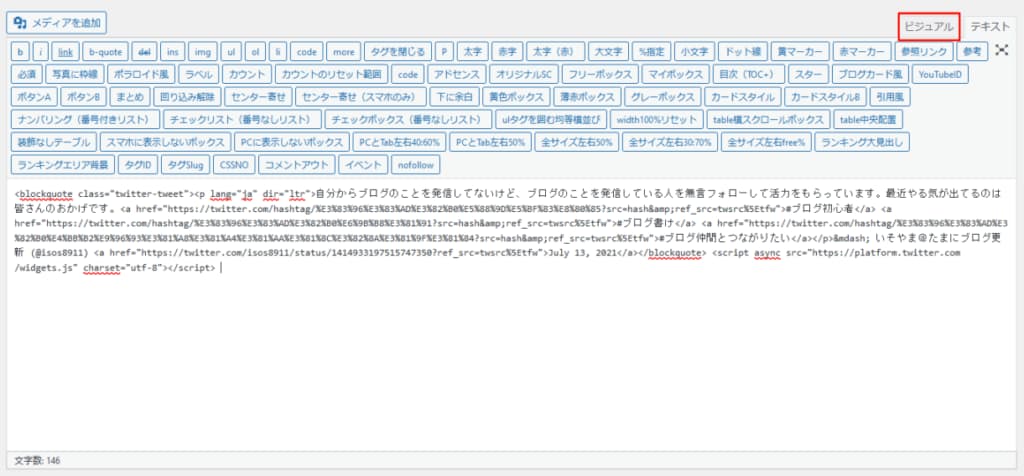
手順⑥
「ビジュアル」をクリックして戻ります。

変な表示になりますが、編集画面ではツイートが表示されません。
手順⑦
プレビューで確認してみましょう。
ツイートが表示されていたら完了です。

Instagramをブログに埋め込む方法
この投稿をInstagramで見る
上のInstagramの写真をブログに埋め込む方法を7つの手順で紹介します。
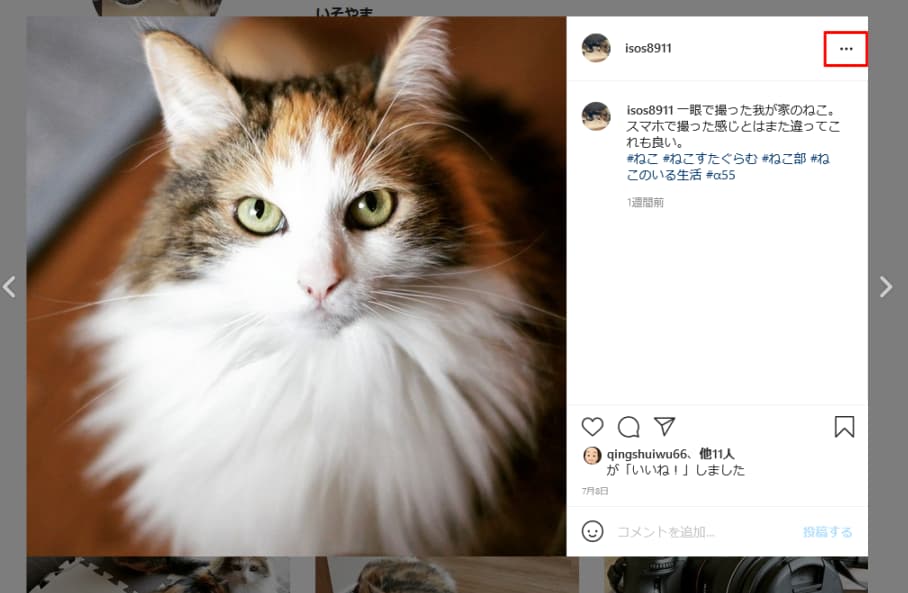
手順①
埋め込みたい写真の右上にある「・・・」をクリックします。

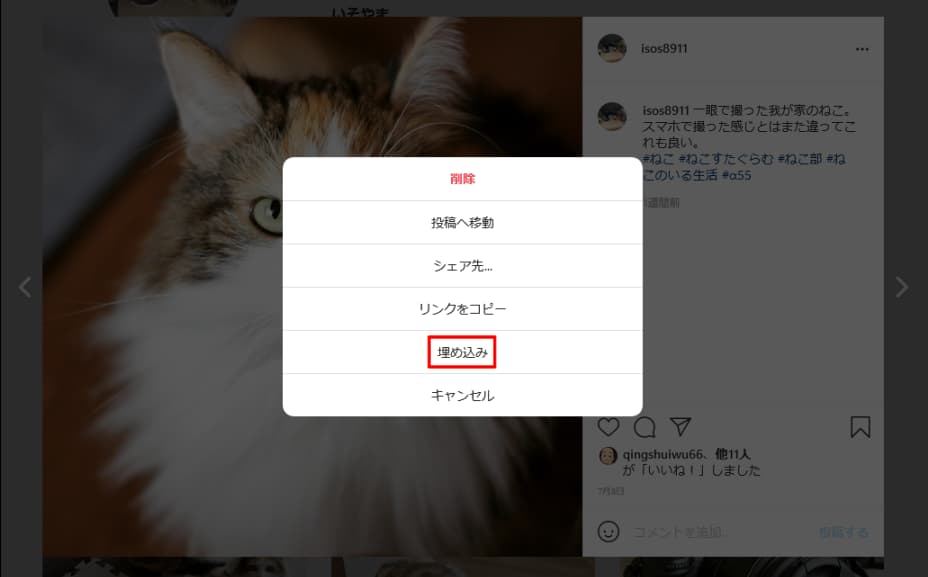
手順②
「埋め込み」をクリックします。

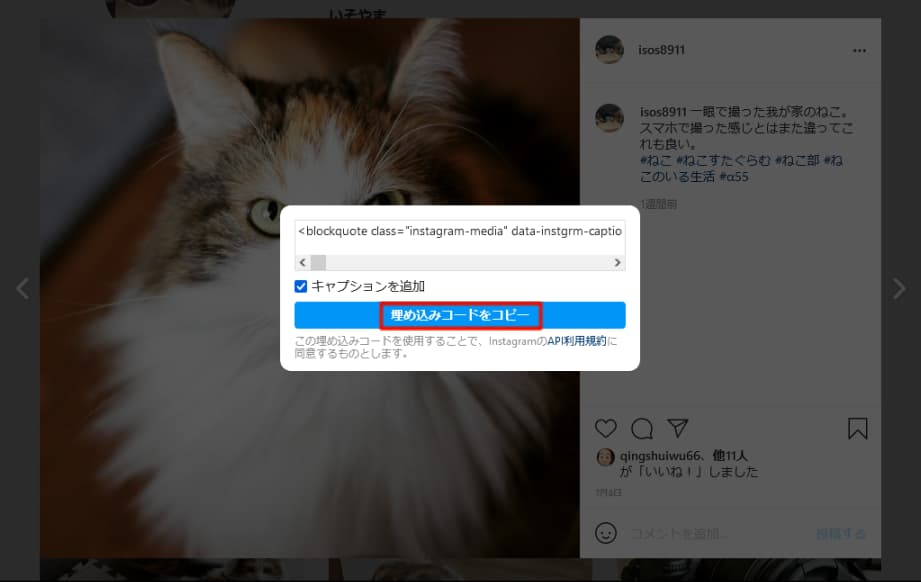
手順③
「埋め込みコードをコピー」をクリックします。

「埋め込みコードがコピーされました。」と表示されたらコードのコピーが完了です。
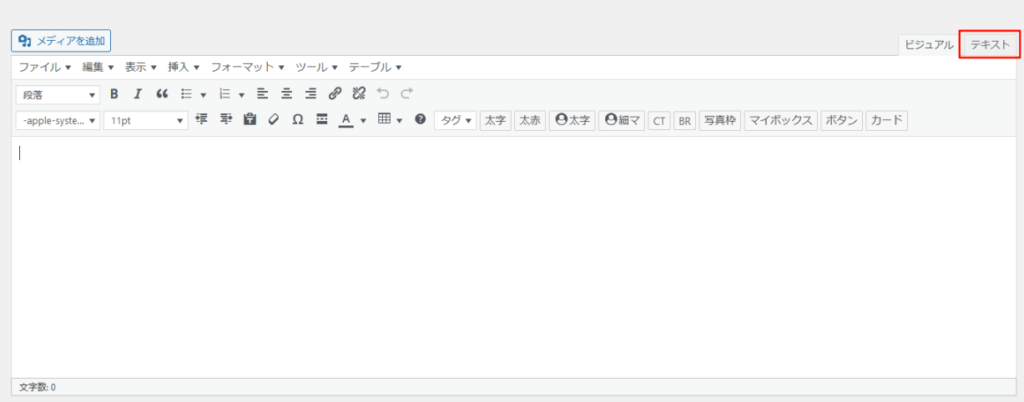
手順④
Instagramを埋め込みたい記事の「テキスト」をクリックします。

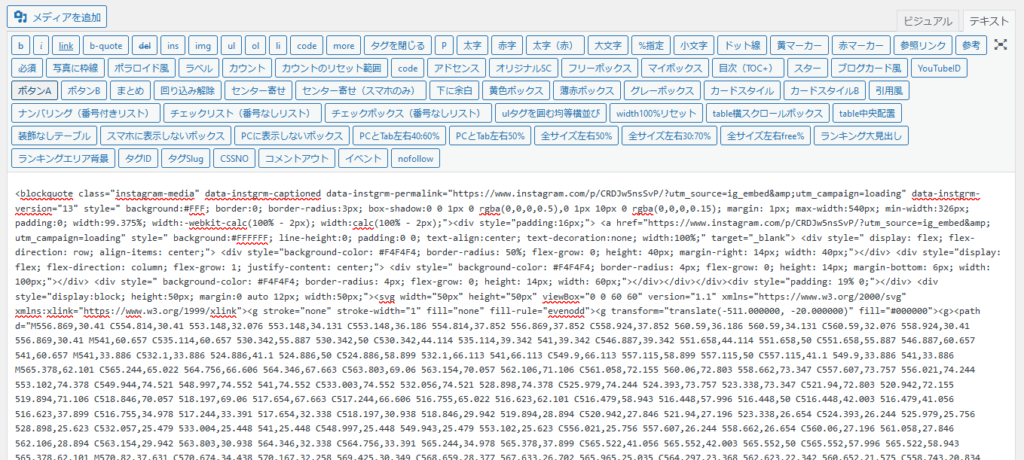
手順⑤
埋め込みたい位置に「貼り付け」を行います。
手順③でコピーした写真の長いコードが貼り付けられます。

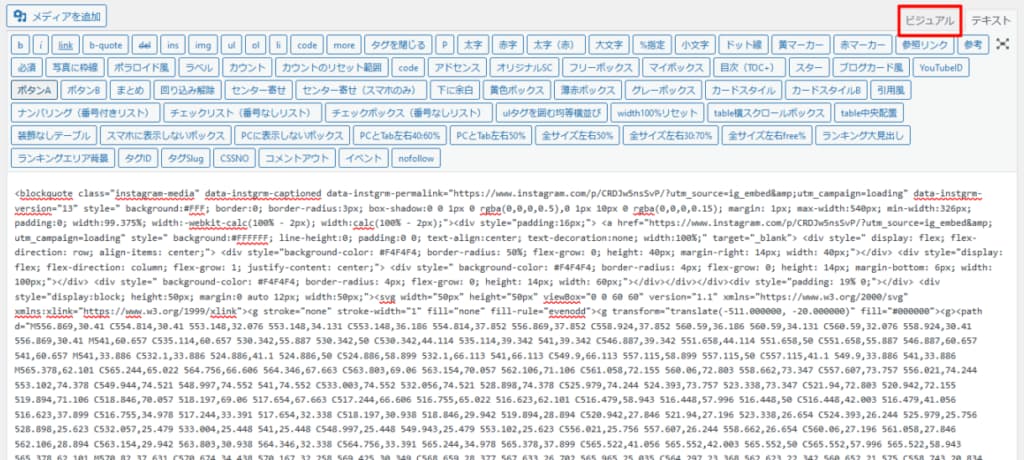
手順⑥
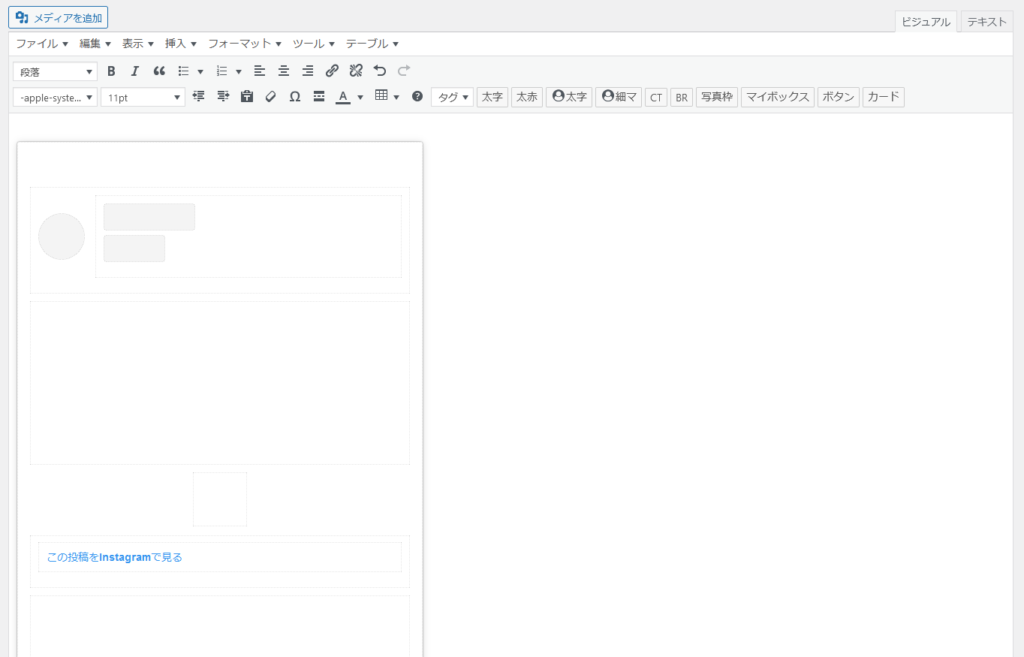
「ビジュアル」をクリックして戻ります。

以下のような表示になりますが、編集画面ではツイートが表示されません。

手順⑦
プレビューで確認してみましょう。
写真が表示されていたら完了です。

終わりに
ブログにTwitterとInstagramを埋め込む方法を、それぞれ7つの手順で紹介していきました。
とっても簡単なのですが、たまにしかやらないと忘れてしまいます。
自分のためにも残しておきます。

お疲れ様でした。